
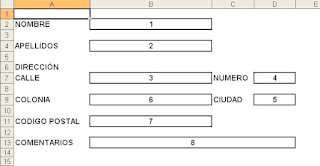
Supongamos que necesitamos ingresar los datos en el orden mostrado en la imagen cada vez. Una forma de solucionar esto es creando un nombre que contenga las celdas de ingreso de datos. Procedemos como sigue:
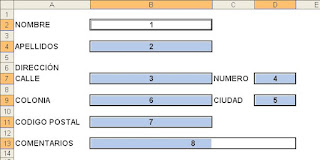
Seleccionamos las celdas de entrada de datos en el orden que queramos llenarlas, pero comenzando por la número 2. Lo hacemos así para que la última celda seleccionada (que es la primera en el orden) sea la celda activa del nombre. Entonces, según el ejemplo, presionamos Ctrl y, en este orden, las celdas 2, 3, 4, 5, 6, 7, 8, 1.
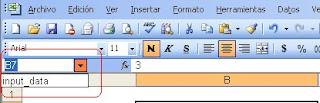
 Finalmente, le damos un nombre a este rango, digamos input_data.
Finalmente, le damos un nombre a este rango, digamos input_data.De esta manera, cada vez que vayamos a ingresar datos en el formulario, simplemente vamos al nombre input_data (con F5 o seleccionándolo de la lista de nombres)
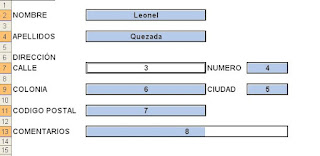
 y comenzamos a escribir los datos presionando Enter para avanzar a la siguiente celda cada vez.
y comenzamos a escribir los datos presionando Enter para avanzar a la siguiente celda cada vez.



No hay comentarios.:
Publicar un comentario
Sin Captcha. Sin verificación de imagenes.